
Every year, millions of adolescents and young adults fall through the gaps of a mental health system that wasn’t designed for their needs, putting them at risk of experiencing emotional and behavioral challenges that impact their lives for years to come. The University of Texas at Austin’s Center for Youth Mental Health’s (CMYH) mission is to close that gap: developing age-specific research and resources, collaborating with community providers to strengthen their practices, and transforming the system to ensure young people from age 16-25 get the treatment and support they deserve.
While CMYH’s work is critical, they faced a complex and layered challenge in affecting real change: a lack of understanding and attention surrounding the issue, a misconception about their role as a thought leader rather than a clinical provider, and a need for more funding to continue advocating for and developing actionable solutions. With a small budget but a mighty purpose, they turned to Media Cause to help them achieve their goals.
Client

Issue Area
The culmination of our work resulted in a more compelling and accessible brand story, landing page, and video that the Center for Youth Mental Health team loved. While the landing page is not yet live (the University is responsible for development because of their proprietary CMS), the CYMH team has seen an increase in interested donors thanks to the new brand language and narrative we developed. In fact, they are moving closer to realizing their next goal of not only being a thought leader and advocate in the space, but also expanding to provide clinical services based on their research, experience, and expertise.
One of the biggest obstacles CMYH faced was a lack of understanding—not only about the mental health service gap issue itself, but also of what role they play in helping to address it. Without a cohesive story that defined the problem in relatable terms, conveyed the implications of leaving the issue unresolved, and communicated how CMYH contributed to positive interventions, they struggled to connect with a broader network of service providers and funders who are critical to expanding their work—and their impact.
We knew that we needed to develop a more compelling narrative and online destination to explain all of these various facets of CMYH, but were also limited by the way in which we could express this narrative. Because the program is part of the University of Texas at Austin’s Dell Medical Center, we had to work within the limitations of the university system’s existing website and CMS, which meant that we needed to get creative in developing a story that would be powerful, and engaging, without the use of original UX or web design to help shape it.

With these limitations in mind, we began by gaining an in-depth understanding of the “mental health service gap” that CYMH aims to address. We held multiple interviews and conversations with all of the members of their team—drawing insight from their own clinical and community perspectives, as well as hearing stories from their firsthand interactions with adolescents and young adults throughout the Austin area.
With this information, we were able to develop personas for their three primary audiences—passionate community partners, empowered adult providers, and young independent adults—to shape how we wanted to tell their story on their reworked landing page.
We also looked at the brand messaging and digital presence of other organizations doing similar work in order to see how they explained this complex issue, positioned themselves in the industry, and talked about the challenges they faced.
We then used all of this knowledge to develop a strategy for communicating CYMH’s story: we’d completely re-rewrite their website content (including a more clear articulation of their mission and work), improve the page’s UX within the university system’s limitations, and produce a 90-second explainer video to bring visual power and emotion to their platform.
Content + Storytelling
The first piece of articulating any brand or organization is storytelling. We started by giving CYMH more clear brand foundational language, which took the form of a “problem/solution” structured mission narrative. By using this approach, we were able to plant dual seeds for the content that would follow, allowing us to seamlessly move into a more in-depth explanation about the adolescent and young adult mental healthcare gap, as well as CMYH’s vision and role in helping to address it. We leveraged the personas we developed earlier to clearly define each of the three audience segments’ roles in the solution, as well. And, we outlined the steps that everyone would need to take in order to create the change that’s needed for a healthier future.

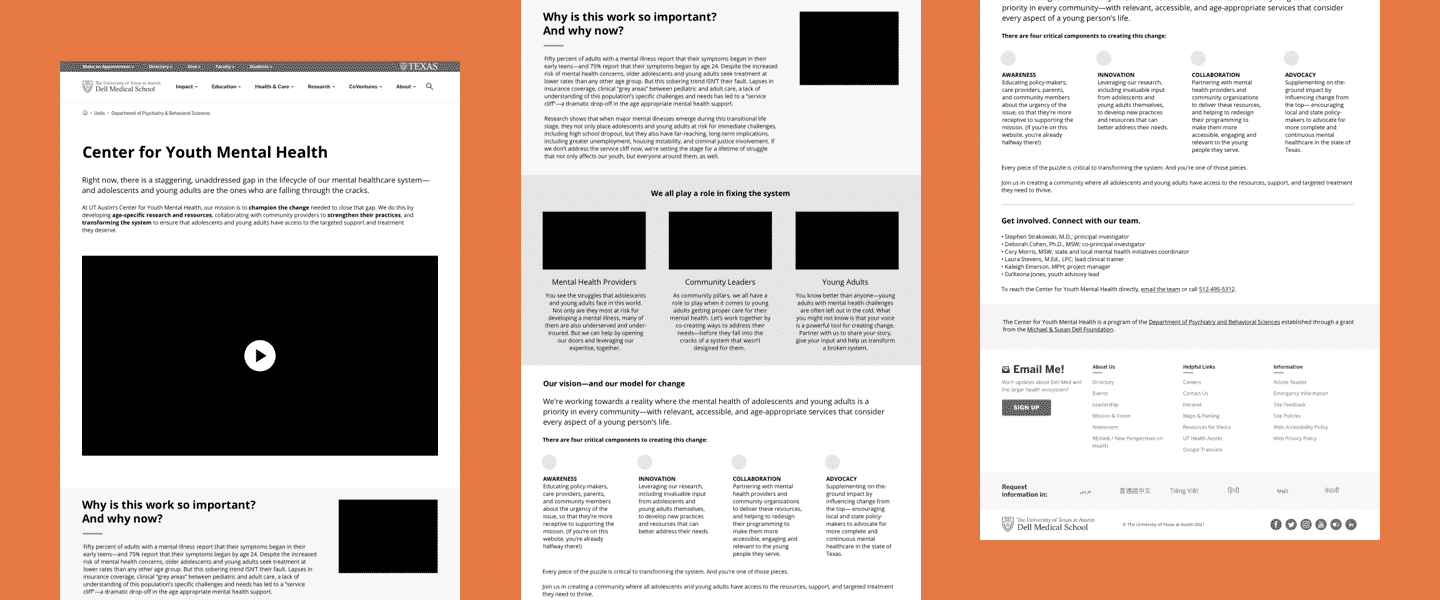
Improved User Experience
To optimize the impact and resonance of the content on the page, we redesigned the user experience (UX) to progress from broad context to specific details, bringing users through the journey from awareness to understanding as they continued down the page. We brought in simple structural elements, including bulleted lists, callouts, and text boxes to highlight priority information and guide users’ attention where we wanted it to go. And by understanding the parameters of the CMS that the university system already had in place, we were able to deliver a wireframe that achieved our goals without the need for any custom code or development.

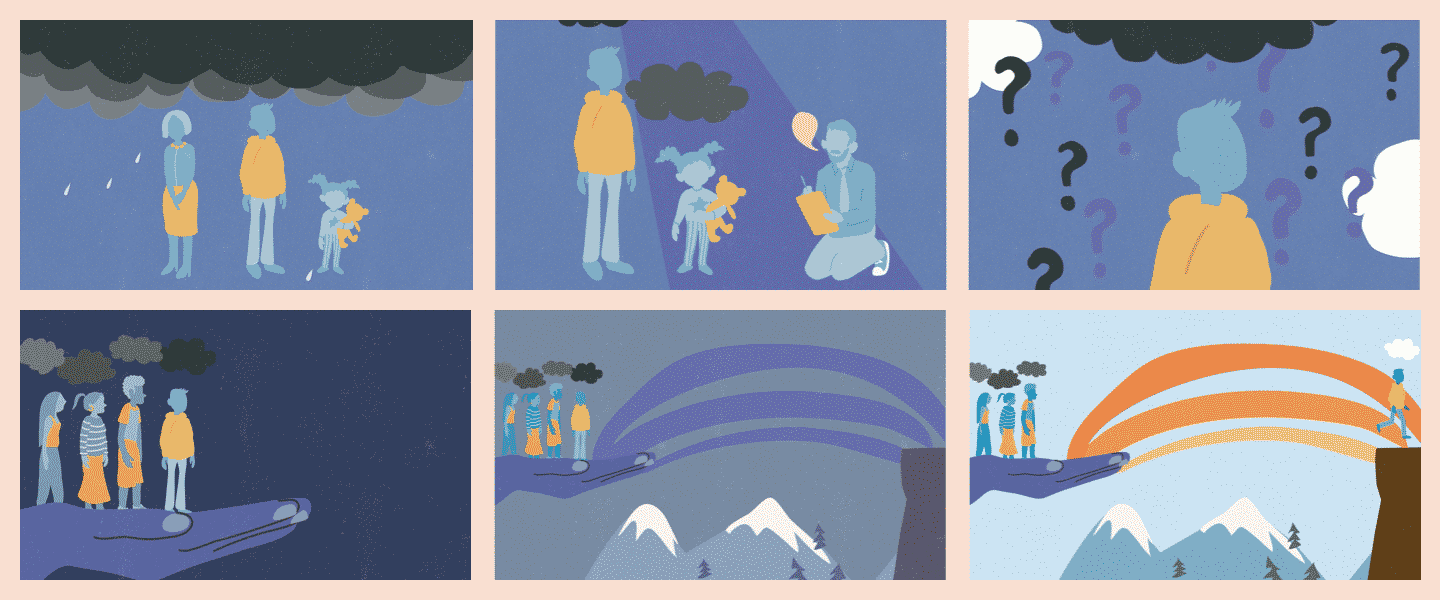
Custom Video Creation
Because one of the Center’s primary objectives was to be able to easily communicate their proposition to potential partners and funders, we created an explainer video that would convey CYMH’s story in an emotional, relevant, and succinct manner—and be easily shareable via the landing page, YouTube, emails, and presentation decks. The script flowed naturally from the brand and storytelling work we had already done for the landing page, so we quickly moved into the visual design and production phase. Together with our animation studio partner, Fluent Studios, we delivered a fully illustrated and animated video that CMYH can use for years to come.