
Overview
In June 2020, Tipping Point Community reached out to Media Cause to mobilize the public around their All In Campaign. The effort brought San Franciscans together in demanding increased transparency and accountability on solutions to homelessness.
With the campaign set to end in June 2022, Media Cause created The NeighborGood Guide, an evergreen, self-standing tool. The guide uses storytelling to underscore points of human connection, amplify the voices of people who have experienced life unhoused, and lead users through their own unique journey in identifying their role in creating solutions to homelessness in San Francisco.
The All In Campaign was coming to a close but Tipping Point’s work to bring innovative solutions to homelessness was far from over. Our challenge was to find a way to create a tool that transcended the campaign itself—something that could live on its own and continue to help people get a better understanding of themselves, their city, and the people who inhabit it.
The second challenge was that audiences were fed up with the lack of urgency from the city. Worse, homelessness had become too common, leaving people in a state of apathy and skepticism about the situation.
We were also under a tight timeline. The tool needed to be created in a matter of months to coincide with the sunset of the All In Campaign.
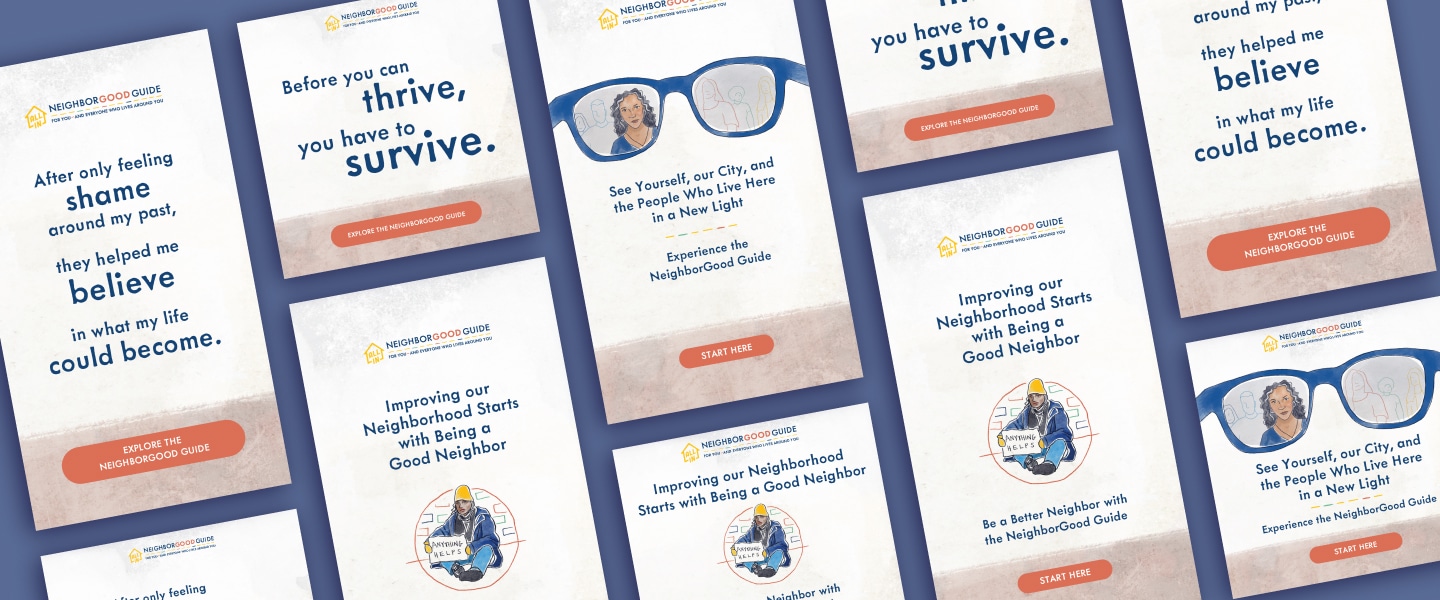
Our strategy was grounded on the insight that humans connect with humans. Storytelling establishes shared values, experiences, and qualities at a level that the ‘facts and figures’ approach never could. We had to connect emotionally to show our audiences that the people experiencing homelessness around them could be people they know—by very definition, their neighbors—even if they weren’t living in a home.
We built an immersive microsite that led with the story of Rebecca Jackson. We did not want to simply tell the story of Rebecca—we wanted the audience to hear it from her. We created a tailored user experience, inviting the user to sit at a table where they could have a conversation with Rebecca. By listening to her story, they can see past their assumptions and realize that the reasons why people experience homelessness are complex and intertwined with many other factors.
One of the goals of The NeighborGood Guide was to take the user on a journey of self-discovery and create space to grow by understanding more about homelessness and confronting biases about homelessness. To facilitate this journey, we invited users to sign up for an email series through which they receive weekly reflective prompts and links to resources featured on the microsite.
The NeighborGood Guide features other stories in various formats (written, audio, video) to show the many faces and experiences of homelessness, from older men to families and single mothers. There is an education section to give a systemic view of homelessness in San Francisco and an action page that helps users find opportunities for impact in their neighborhood and community.

The NeighborGood Guide would not have seen the light of day if it was not for Rebecca Jackson. Rebecca agreed to share her story with us and relive it to build this tool.
We met with Rebecca for three one-hour sessions to ask her questions and listen to her story. We distilled this material into the main script and multiple secondary stories to give people as much of her story and perspective as possible.
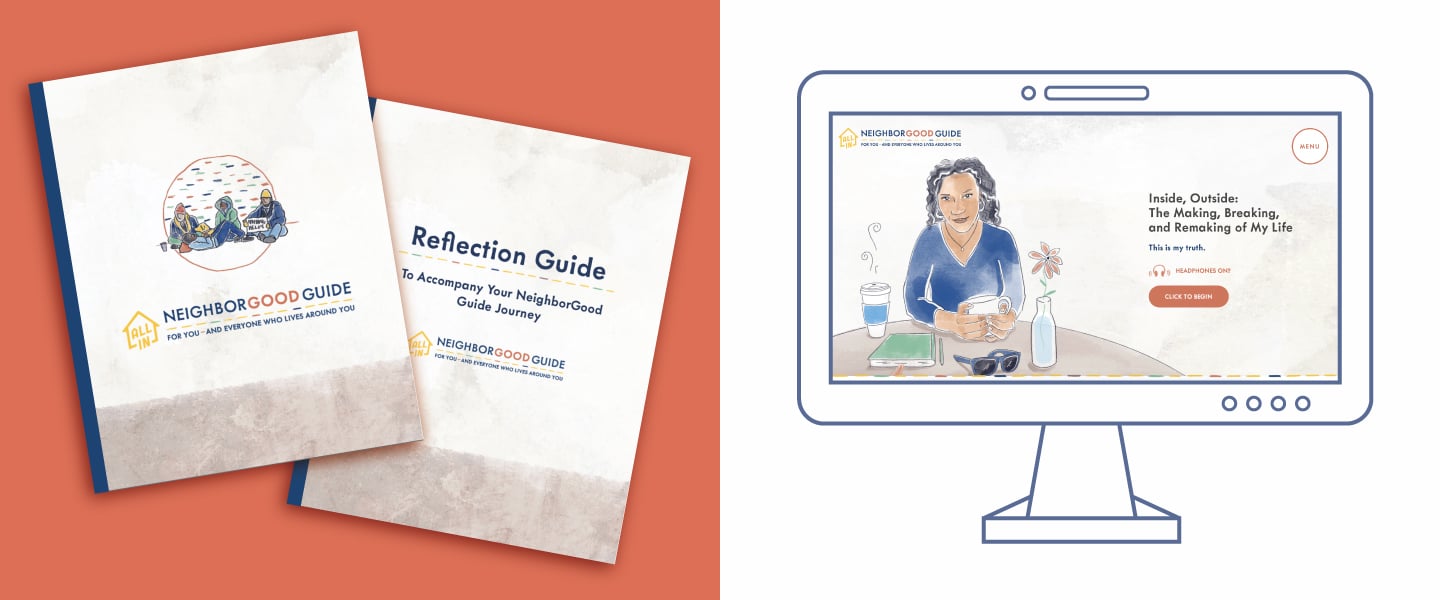
We built the microsite on Webflow because we wanted to implement interesting interactions and a seamless design without coding. We also wanted to design the site to feel like a safe space, so we used soft organic textures and hand-drawn illustrations to bring life and warmth.
NeighborGood Guide opens on a home page featuring an animated illustration of Rebecca sitting across the table from the user and a simple suggestion to find headphones and explore Rebecca’s truth. The experience is meant to simulate a real-life interaction, prompting the user to open their minds to the often surprising stories of the people around them.
To create as much user connection as possible, we focused on delivering Rebecca’s story as she told it: centering the audio of her voice, paired with animated text that matched her pacing (to translate her personality and ensure accessibility), and adding simple animations throughout to help the user absorb what Rebecca had to say. The unique interactions and animations keep the user engaged until they finally see the real Rebecca on the final page.
The site also features multi-media stories from other people who have experienced homelessness, whose portraits have been illustrated in the same style as Rebecca’s story. Beyond their stories, the site provides information and statistics on the state of homelessness in San Francisco and tools for the visitor to use in their own life when considering or encountering those experiencing homelessness.

We wanted people to be able to continue their journey with the NeighborGood Guide on their own, so we created a six-part drip campaign that supported users in further growth and provided structured guidance to explore the rest of the resources on the site. The drip campaign was designed to speak to two distinct audiences: those already involved in the movement and those completely new to the space. The emails came from The NeighborGood Guide and were written in a personal, warm tone.
To create opportunity for further interaction and impact, we put together a reflection guide, which challenges readers to ask tough questions about themselves and their attitudes toward homelessness.
We also put together a toolkit to give practical tips about how to help an unhoused neighbor, ideas to activate local communities, a list of service providers, and social media posts to share the Guide.

To promote the launch of The NeighborGood Guide, we ran a 4-week media campaign with a budget of $40,000.
We leveraged Meta Platforms (Facebook and Instagram) and Nextdoor to raise awareness and drive website traffic from our target audiences. We ran display ads with Hearst Media, which generated 1.5M impressions, and an editorial story about the NeighborGood Guide.
We complemented the paid campaign with NeighborGood Guide branded stickers, a trifold, and bookmarks that were distributed in local stores, coffee shops, and libraries to raise awareness for the initiative and drive website visits.