
Using Data Layer Variables In Google Tag Manager to Create Unique Conversion IDs
What happens when you have multiple vendors tracking conversions but have no way to ensure credit is given to the right source? I’m sure you’re screaming at the screen, “Use an ad server!” but that wasn’t an option in this particular case.
The Problem:
When working with multiple vendors (five, in this case) we commonly run into the issue of giving attribution. So, we had to attach a variable to the pixel in a way that will help us identify each conversion. It wasn’t long before we realized the problem wouldn’t be adding the pixel but finding a way to generate a unique ID each time the pixels fired.
The Attempts:
Now knowing what we had in front of us, we knew we needed to create a variable that would be easy to attach on the pixel. Finding that ID proved to be more of a challenge than expected. We started looking in the one place we know best, Google Tag Manager (GTM).
Attempt 1
In our research, we noticed one variable, the Random Number Variable, was promising and easy to set up. Each time an event occurred the Random Number Variable would do exactly what you’d think—create a random number between zero and 2147483647. This gave us our unique ID, but when the variable was added to each pixel it caused them to all have a different random number, which put us right back in the same place.
Attempt 2
The Random Number Variable was so close to what we needed, but the fact that it was a variable made it so that it would fire at each step. So we decided to try to find a script code to create a single random number when the window loaded. After some research, we found that using a Math.random function would do exactly that. After adding it to the pixel, we realized that we had just recreated the same wheel and found ourselves facing the same problem as before.
The Solution:
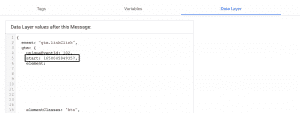
We were close to giving up. I was racking my brain trying to find a solution, going through all my options. I set up a meeting with my boss to wave the white flag but he encouraged me to take one more look at the data layer. I can’t say what Rihanna used for inspiration when she sang the line “We found love in a hopeless place,” but I have a strong feeling that she too discovered gtm.start.

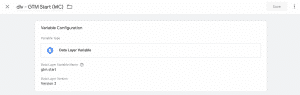
Finally, we had found something we could use to create one unique ID that would fire with each pixel. We set up a simple custom variable within GTM and added it to all the pixels.

All tests came back correct and we turned what we thought to be a dead-end into a happy ending.
Looking for more tech-related articles? Check out our other blog posts here.